با ما بروز باشید!
پرشیـن اسکریپت
پایگاه تخصصی اسکریپت پارسی زبانان
-
عنوان تاپیک پاسخ توسط ریست کردن انجمن PHPBB متصل به nuke 8.3.6 1 Mohammad زمان ثبت سایت در الکسا 5 shz_furion چگونگی قرار دادن قالب جداگانه برای فروشگاه و سا� 1 xpdl60 مشکل ناگهانی در easy digital downloads کمک کمک کمک 7 Ehsan ایران عمران - مرجع رشته تحصیلی عمران 1 xpdl60 برگه تسویه حساب 1 xpdl60 نصب phpdolphin 5 mostafa98 نصب فوری اسکریت 8 MR.KH برگه تسویه حساب 1 MR.KH درخواست برنامه نویسی درگاه بانک ملی برای opencart 0 Mojo درخواست اسکریپت پیشنهادات 3 AMIRJOON مشکل در سئو ، در گوگل نتایجی ندارد 4 mili1374
آموزش ساخت منوی شناور با CSS و jQuery
حتما تا کنون وارد سایت هایی شده اید که هنگامی که اسکرول را به
پایین می کشید منوی سایت در بالاترین قسمت سایت همراه با شما به پایین
کشیده می شود. در این مطلب قصد داریم به شما آموزش دهیم که چگونه چنین
منویی با استفاده از CSS و jQuery برای سایت خود ایجاد کنید.


در ابتدا ما کد HTML منوی خود را با استفاده از لیست ها (ul) ایجاد می کنیم.
<div> <div> <ul> <li><a href="http://www.persianscript.ir">خانه</a></li> <li><a href="http://forum.persianscript.ir">تالار گفتگو</a></li> <li><a href="http://up.persianscript.ir">آپلود فایل</a></li> <li><a href="">تماس با ما</a></li> </ul> </div> </div>
سپس کد css برای ایجاد منو را به صورت زیر ایجاد می کنیم.
.nav-container{ background:#000;}
.ps-nav{ z-index: 9999; position: fixed; top: 0; width: 100%;} /* this make our menu float top */
.nav { height: 29px;}
.nav ul { list-style: none; }
.nav ul li{float: right; padding: 6px; border-left: 1px solid #ACACAC;}
.nav ul li:first-child{ padding-right: 0;}
.nav ul li a { }
.nav ul li a:hover{ text-decoration: none;color:#ccc;}
در کد CSS ما تمامی موارد به صورت معمول می
باشند. تنها class متفاوت ps-nav می باشد که تعیین می کند منو در وضعیت
fixed در بالای سایت نمایش داده شود. این کد را با استفاده از jQuery فعال و
غیر فعال می کنیم.
کد جاوای ما به صورت زیر است.
<script type="text/javascript">
var _rys = jQuery.noConflict();
_rys("document").ready(function(){
_rys(window).scroll(function () {
if (_rys(this).scrollTop() > 150) {
_rys('.nav-container').addClass("ps-nav");
} else {
_rys('.nav-container').removeClass("ps-nav");
}
});
});
</script>
در این کد مشخص می کنیم که اگر اسکرول سایت
بیشتر از ۱۵۰ پیکسل پایین اورده شد . class مورد نظر ما یعنی ps-nav فعال
شود. و در غیر اینصورت غیر فعال و حذف شود.
فراموش نکنید که کد زیر را حتما در بخش <head> سایت خود فراخوانی کنید
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
مطالب مشابه با این مطلب
سوالات متداول کاربران
نکات مهم
- تمامی اسکریپت ها قبل از قرار گرفتن در سایت تست و بررسی می شوند
- پیشنهاد می کنیم اسکریپت ها را با نرم افزار XAMPP تست کنید
- برخی از اسکریپت ها به دلیل استفاده از برخی توابع در محیط local به درستی کار نمی کند
- هاست های رایگان به دلیل اعمال محدودیت مکان مناسبی برای تست اسکریپت ها نمی باشد
- به نسخه و تاریخ ارسال اسکریپت ها دقت کنید. برخی سیستم ها به مرور زمان و پس از بروزرسانی مشخصات نرم افزاری مانند نسخه PHP دیگر قابل استفاده نمی باشند
- در هنگام استفاده از قالب ها و افزونه های وردپرس لطفا پوشه نهایی را در مسیر قالب ها و پلاگین ها آپلود کنید
- اگر پوسته وردپرس شبیه به پیش نمایش آن نمی باشد فایل xml نمونه درون فایل قالب را از طریق بخش مدیریت / ابزار ها / درون ریزی / وردپرس بارگذاری کنید
- در صورتی که قصد بروزرسانی اسکریپتی را دارید قبل از انجام عملیات نسخه پشتیبان تهیه کنید
- پیشنهاد می کنیم برای آپلود فایل ها از نرم افزارهای مدیریت FTP مانند CuteFTP و یا Filezilla استفاده کنید
- معنی واژه اسکریپت یا قالب "تجاری" سیستم هایی می باشد که به صورت پولی فروخته می شوند ولی هیچ گونه کپی رایت و یا لایسنسی ندارند. استفاده از این سیستم ها در هر میزبانی امکان پذیر می باشد
- معنی واژه اسکریپت یا قالب "نال شده" سیستم هایی می باشد که به صورت پولی فروخته می شوند و لایسنس و قفل آن ها شکسته شده است.استفاده از این سیستم ها در هاست "وارز" یا با اجازه مدیر سرور میزبان سایت شما امکان پذیر است.
- معنی واژه اسکریپت یا قالب "متن باز" سیستم هایی می باشد که به صورت رایگان عرضه می شود و استفاده از آن ها آزاد است
- در صورتی که اسکریپت یا قالبی از قوانین کپی رایت پیروی کند در مطلب ذکر خواهد شد
- قالب ها و اسکریپت های ایرانی که در پرشین اسکریپت معرفی می شوند با رضایت کامل صاحب و نویسنده آن ها قرار می گیرند
دیدگاه های کاربران برای این مطلب
ارسال دیدگاه جدید
با ما بروز باشید!
پرشیـن اسکریپت
پایگاه تخصصی اسکریپت پارسی زبانان
-
عنوان تاپیک پاسخ توسط ریست کردن انجمن PHPBB متصل به nuke 8.3.6 1 Mohammad زمان ثبت سایت در الکسا 5 shz_furion چگونگی قرار دادن قالب جداگانه برای فروشگاه و سا� 1 xpdl60 مشکل ناگهانی در easy digital downloads کمک کمک کمک 7 Ehsan ایران عمران - مرجع رشته تحصیلی عمران 1 xpdl60 برگه تسویه حساب 1 xpdl60 نصب phpdolphin 5 mostafa98 نصب فوری اسکریت 8 MR.KH برگه تسویه حساب 1 MR.KH درخواست برنامه نویسی درگاه بانک ملی برای opencart 0 Mojo درخواست اسکریپت پیشنهادات 3 AMIRJOON مشکل در سئو ، در گوگل نتایجی ندارد 4 mili1374
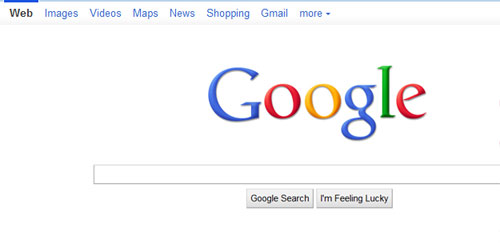
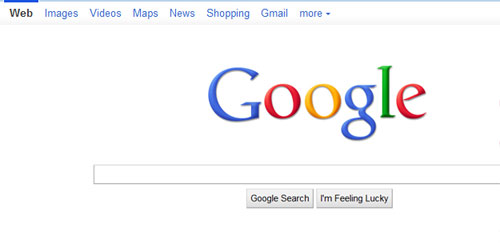
آموزش ساخت منوی سایت گوگل – Google
موتور جستجوی قدرتمند گوگل چندی پیش تغییراتی در منوی سایت خود
ایجاد کرد. در این مطلب قصد داریم آموزش ساخت چنین منویی , با استفاده از
CSS3 را به شما آموزش دهیم.

برای نمایش دمو اینجا و برای دانلود سورس اینجا کلیک کنید

در ابتدا با استفاده از ul و li یک لیست ایجاد میکنیم. شما میتوانید این قسمت را در هر جای قالب قرار دهید تا منو نمایش داده شود
<ul> <li>Home</li> <li>About us</li> <li>Our Services</li> <li>Our Technologies</li> <li>Contact us</li> </ul>حالا کافیستکد های CSS را در قسمت style قالب خود قرار دهید.
ul.googleTab {
background: #848383;
padding:0 5px;
font-size:13px;
color:#3366cc;
overflow:hidden;
background:-moz-linear-gradient(0% 100% 90deg,#f5f5f5, #ffffff);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#ffffff), to(#f5f5f5));
}
ul.googleTab li {
float:left;
padding:7px 8px;
border-top:solid 2px #bad3ea;
}
ul.googleTab li.active{
border-top: solid 3px #1a54e1;
color:#363636;
font-weight:bold;
}
ul.googleTab li:hover {
background:#e4ebf8;
cursor:pointer;
}
برای نمایش دمو اینجا و برای دانلود سورس اینجا کلیک کنید
مطالب مشابه با این مطلب
سوالات متداول کاربران
نکات مهم
- تمامی اسکریپت ها قبل از قرار گرفتن در سایت تست و بررسی می شوند
- پیشنهاد می کنیم اسکریپت ها را با نرم افزار XAMPP تست کنید
- برخی از اسکریپت ها به دلیل استفاده از برخی توابع در محیط local به درستی کار نمی کند
- هاست های رایگان به دلیل اعمال محدودیت مکان مناسبی برای تست اسکریپت ها نمی باشد
- به نسخه و تاریخ ارسال اسکریپت ها دقت کنید. برخی سیستم ها به مرور زمان و پس از بروزرسانی مشخصات نرم افزاری مانند نسخه PHP دیگر قابل استفاده نمی باشند
- در هنگام استفاده از قالب ها و افزونه های وردپرس لطفا پوشه نهایی را در مسیر قالب ها و پلاگین ها آپلود کنید
- اگر پوسته وردپرس شبیه به پیش نمایش آن نمی باشد فایل xml نمونه درون فایل قالب را از طریق بخش مدیریت / ابزار ها / درون ریزی / وردپرس بارگذاری کنید
- در صورتی که قصد بروزرسانی اسکریپتی را دارید قبل از انجام عملیات نسخه پشتیبان تهیه کنید
- پیشنهاد می کنیم برای آپلود فایل ها از نرم افزارهای مدیریت FTP مانند CuteFTP و یا Filezilla استفاده کنید
- معنی واژه اسکریپت یا قالب "تجاری" سیستم هایی می باشد که به صورت پولی فروخته می شوند ولی هیچ گونه کپی رایت و یا لایسنسی ندارند. استفاده از این سیستم ها در هر میزبانی امکان پذیر می باشد
- معنی واژه اسکریپت یا قالب "نال شده" سیستم هایی می باشد که به صورت پولی فروخته می شوند و لایسنس و قفل آن ها شکسته شده است.استفاده از این سیستم ها در هاست "وارز" یا با اجازه مدیر سرور میزبان سایت شما امکان پذیر است.
- معنی واژه اسکریپت یا قالب "متن باز" سیستم هایی می باشد که به صورت رایگان عرضه می شود و استفاده از آن ها آزاد است
- در صورتی که اسکریپت یا قالبی از قوانین کپی رایت پیروی کند در مطلب ذکر خواهد شد
- قالب ها و اسکریپت های ایرانی که در پرشین اسکریپت معرفی می شوند با رضایت کامل صاحب و نویسنده آن ها قرار می گیرند














من از سایت شما خیلی خوشم اومد آخه عکس پست ها رو یهو نشون نمیده که باعث کندی باز شدن سایت بشه و با حرکت اسکرول بار عکس نمایش داده میشه…
می شه آموزشش رو بدید؟
میشه بگید کجای css باید قرار داد ؟ من هرجا میزارم کار نمیکنه
دوست عزیز اون کدی که بالا قرار دادید خط اولش نیست
Home
About us
Our Services
Our Technologies
Contact us
ممنون
و باید به تالار مراجعه کرد
ولی ممنون میشم همین جا بگید کجا باید اون تب ها رو لینک دار کرد جای لینک هاش کجاست
سایت خیلی خوب و پر محتوایی دارید . خوشحال میشم با هم تبادل لینک کنیم . اگه شما هم با تبادل لینک یا تبادل تبلیغات متنی موافقید لطفا منو با اسم ویکی دانلود ها لینک کنید و بعد به سایت ما هم سری بزنید و بگید شما را با چه اسمی لینک کنیم .
با تشکر
تیم مدیریت ویکی دانلود ها
http://www.wikidownloadha.ir
wikidownloadha@yahoo.com
چه کنیم که این منو با مرور صفحه پایین بیاد یعنی ثابت نباشه ؟؟